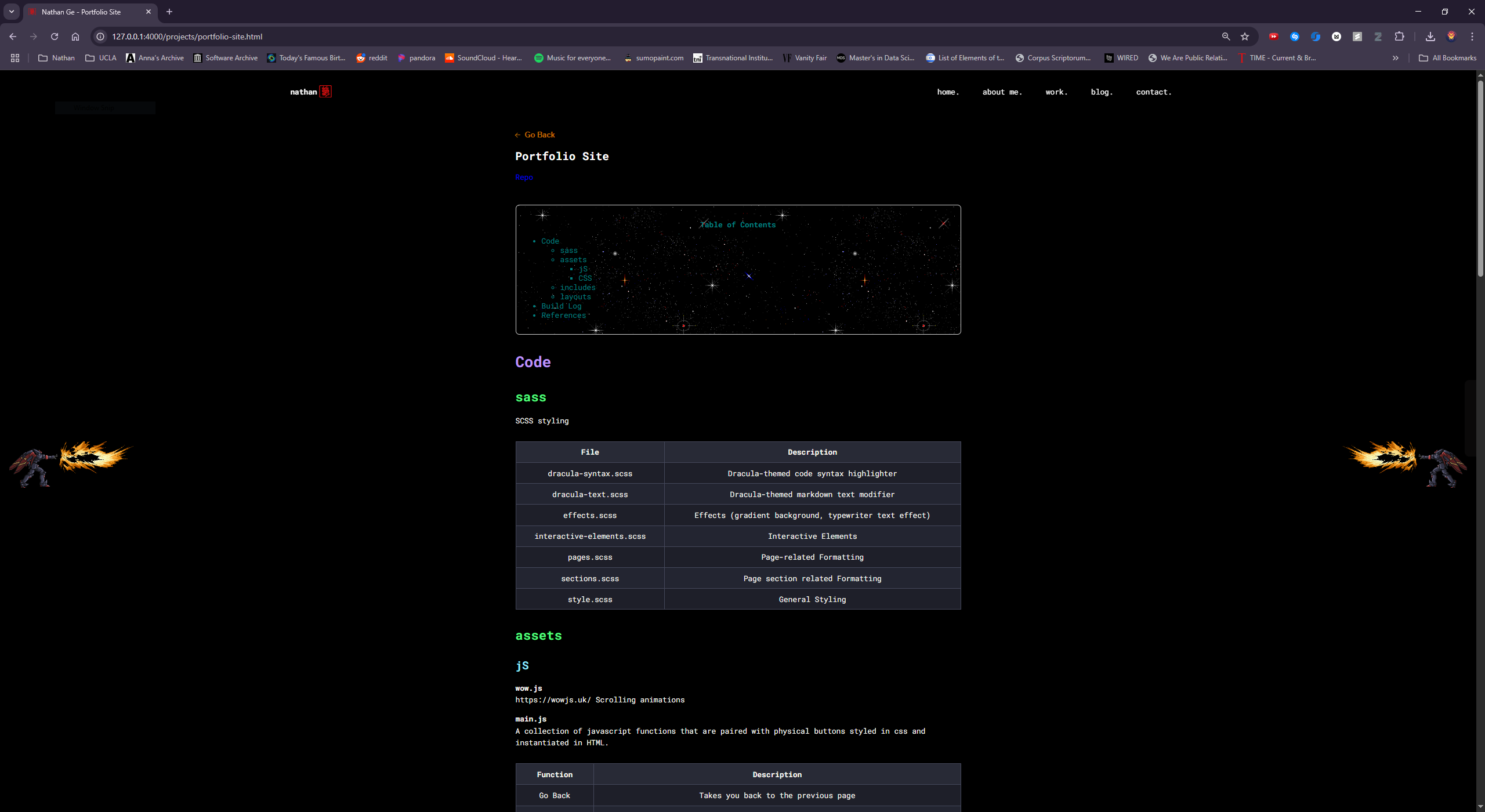
A fusion of minimalist and retro (y2k, early internet, geocities/angelfire) aesthetics. A place for my personal creative expression while accomplishing the task of showing my work.
Code
sass
SCSS styling
| File | Description |
|---|---|
| dracula-syntax.scss | Dracula-themed code syntax highlighter |
| dracula-text.scss | Dracula-themed markdown text modifier |
| effects.scss | Effects (gradient background, typewriter text effect) |
| interactive-elements.scss | Interactive Elements |
| pages.scss | Page-related Formatting |
| sections.scss | Page section related Formatting |
| style.scss | General Styling |
assets
jS
wow.js
https://wowjs.uk
Scrolling animations
main.js
A collection of javascript functions that are paired with physical buttons styled in css and instantiated in HTML.
| Function | Description |
|---|---|
| Go Back | Takes you back to the previous page |
| Sort | Display projects accomadating various sorting criteria |
| Toggle collapse | Toggle Collapse for code blocks |
| Slideshow | dynamically display slideshow images, captions, the slide number, and dot indicator |
| Back to top | make back to top button appear after scrolling down, and take you back to top if clicked |
CSS
animate.css
https://animate.style/
CSS library for element animations
main.scss Combines and compiles all sass files.
Media storage
Media stored in folders structured based on what project page they appear in. Also includes storage of miscellaneous media (gifs, background images, icons/favicons, etc.)
includes
Modularized HTML code sections to be added to pages using liquid templating language
For example:
{% include test.html %}
Header
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Nathan Ge - Portfolio Site</title>
<meta name="description" content="Static website powered by Jekyll">
<!-- favicon -->
<link rel="icon" type="image/png" href="/assets/media/nathan/favicon/favicon-96x96.png" sizes="96x96" />
<link rel="icon" type="image/svg+xml" href="/assets/media/nathan/favicon/favicon.svg" />
<link rel="shortcut icon" href="/assets/media/nathan/favicon/favicon.ico" />
<link rel="apple-touch-icon" sizes="180x180" href="/assets/media/nathan/favicon/apple-touch-icon.png" />
<link rel="manifest" href="/assets/media/nathan/favicon/site.webmanifest" />
<link type="application/atom+xml" rel="alternate" href="https://nzge.github.io/feed.xml" title="My Website" />
<!-- Begin Jekyll SEO tag v2.8.0 -->
<title>Portfolio Site | My Website</title>
<meta name="generator" content="Jekyll v3.10.0" />
<meta property="og:title" content="Portfolio Site" />
<meta property="og:locale" content="en_US" />
<meta name="description" content="Static website powered by Jekyll" />
<meta property="og:description" content="Static website powered by Jekyll" />
<link rel="canonical" href="https://nzge.github.io/projects/portfolio-site.html" />
<meta property="og:url" content="https://nzge.github.io/projects/portfolio-site.html" />
<meta property="og:site_name" content="My Website" />
<meta property="og:image" content="https://nzge.github.io/portfolio.PNG" />
<meta property="og:type" content="article" />
<meta property="article:published_time" content="2025-02-05T00:00:00+00:00" />
<meta name="twitter:card" content="summary_large_image" />
<meta property="twitter:image" content="https://nzge.github.io/portfolio.PNG" />
<meta property="twitter:title" content="Portfolio Site" />
<script type="application/ld+json">
{"@context":"https://schema.org","@type":"BlogPosting","dateModified":"2025-02-05T00:00:00+00:00","datePublished":"2025-02-05T00:00:00+00:00","description":"Static website powered by Jekyll","headline":"Portfolio Site","image":"https://nzge.github.io/portfolio.PNG","mainEntityOfPage":{"@type":"WebPage","@id":"https://nzge.github.io/projects/portfolio-site.html"},"url":"https://nzge.github.io/projects/portfolio-site.html"}</script>
<!-- End Jekyll SEO tag -->
<!-- google fonts -->
<link href="https://fonts.googleapis.com/css?family=Roboto+Mono:100,100i,300,300i,400,400i,500,500i,700,700i" rel="stylesheet">
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-5YSKESBHT6"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-5YSKESBHT6');
</script>
<!-- stylesheet -->
<link rel="stylesheet" type="text/css" href="/assets/css/animate.min.css">
<link rel="stylesheet" type="text/css" href="/assets/css/main.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css">
</head>
Navbar
<!--------------- navbar starts here --------------->
<nav class="navbar">
<div class="name animate__animated animate__fadeInUp" style="display: flex; align-items: center; gap: 10px;">
<a href="/index.html" style="display: flex; align-items: center; text-decoration: none; color: inherit;">
<span>nathan</span>
<img src="/assets/media/nathan/Nathan-red_block.svg" alt=" " style="width: 35px; height: auto; margin-left: 2px;">
</a>
</div>
<ul class="nav-select">
<li class="nav-item"><a href="/index.html">home.</a></li>
<li class="nav-item"><a href="/pages/about.html">about me.</a></li>
<li class="nav-item"><a href="/pages/work.html">work.</a></li>
<li class="nav-item"><a href="/pages/feed.html">feed.</a></li>
<li class="nav-item"><a href="/pages/contact.html">contact.</a></li>
</ul>
</nav>
Table of Contents
Taken from https://github.com/allejo/jekyll-toc
Side Menu
<!-- Side Menu -->
<div class="side-menu">
<h3 style="text-align: center;"> Settings </h3>
<div class="menu-icons">
<label class="switch" alt="Light mode" id="toggleTheme">
<input type="checkbox">
<span class="slider round"></span>
</label>
<img src="/assets/media/!misc/icons/other-icon.svg" alt="Another action" />
<!-- Add more icons/buttons as needed -->
</div>
</div>
Footer
<footer class="container wow animate__animated animate__fadeInUp" data-wow-duration="2s" data-wow-delay="0.5s"">
<div class="footer-line"></div>
<div class="footer-content">
<img src="/assets/media/!misc/random/wwwbutton.gif" alt="www">
<p>© 2026 Nathan Ge 葛中骐</p>
<div class="social-icons">
<a href="https://github.com/nzge" target="_blank" data-no-icon><i class="fab fa-github"></i></a>
<a href="https://x.com/nathange_" target="_blank" data-no-icon><i class="fab fa-twitter"></i></a>
<a href="https://linkedin.com/in/nzge" target="_blank" data-no-icon><i class="fab fa-linkedin"></i></a>
<a href="https://instagram.com/naysun_g" target="_blank" data-no-icon><i class="fab fa-instagram"></i></a>
</div>
</div>
<script src='https://storage.ko-fi.com/cdn/scripts/overlay-widget.js'></script>
<script>
kofiWidgetOverlay.draw('nathange', {
'type': 'floating-chat',
'floating-chat.donateButton.text': 'Support me',
'floating-chat.donateButton.background-color': '#323842',
'floating-chat.donateButton.text-color': '#fff'
});
</script>
<div id="kofi-button-container"></div>
<!-- <div style="
position: fixed;
bottom: 0;
left: 0;
width: 100%;
background: transparent;
color: white;
text-align: center;
padding: 6px 8px;
font-size: 0.9rem;
z-index: 9999;
">
Disclaimer: The website is a constant work in progress.
</div> -->
<style>
@media (max-width: 600px) {
#site-footer div[style] {
font-size: 0.75rem;
padding: 4px 6px;
}
}
</style>
</li>
</footer>
layouts
Broader scope page templates for markdown pages (about page, contact page, project pages, etc.)
Default
Includes header, footer, navbar, and side menu.
Project Category Page
Implements subcategory and project listing. Sorts the projects by date or name. Coded with Liquid templating
Project Subcategory Page
Sorts the projects within a certain subcategory by date or name.
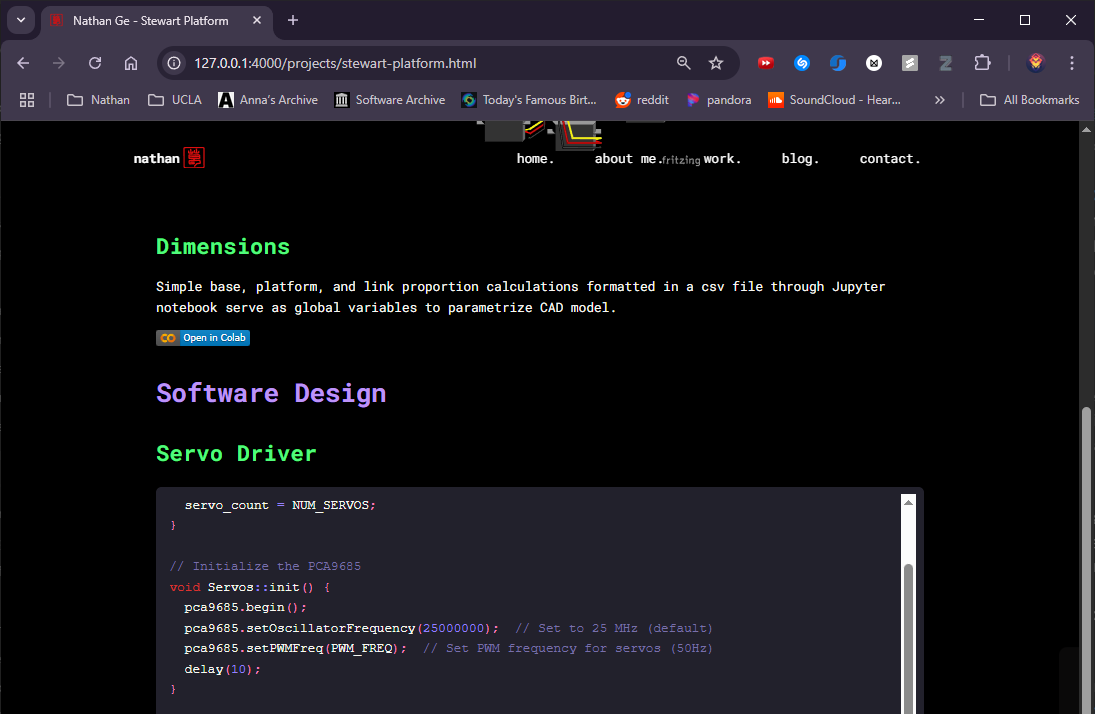
Project
Template for project documentation.
Post
Template for blog posts.
config.yml
This config file is meant for settings that affect your whole blog, values which you are expected to set up once and rarely edit after that. For frequent value updates, use Jekyll’s data files feature. For technical reasons, this file is NOT reloaded automatically when you use ‘bundle exec jekyll serve’. A restart of the server process is required to observe changes.
https://learn-the-web.algonquindesign.ca/topics/markdown-yaml-cheat-sheet/#yaml https://learnxinyminutes.com/docs/yaml/
Site settings used to personalize your new site. If you look in the HTML files, accessed via { { site.title } }, { { site.email } }, etc. Custom variables are allowed, accessible in the templates via { { site.myvariable } }.
title: My Website
email: nathange784@gmail.com
description: >- # this means to ignore newlines until "baseurl:"
my personal website
baseurl: "" # the subpath of your site, e.g. /blog
url: "https://nzge.github.io"
twitter_username: nzge
github_username: nzge
#remote_theme: jekyll/minima
markdown: kramdown
kramdown:
input: GFM
syntax_highlighter: rouge
math_engine: mathjax
highlighter: rouge
sass:
sass_dir: _sass
style: compressed
plugins:
- jekyll-contentblocks
- jekyll-archives
- jekyll-sitemap
- jekyll-feed
- jekyll-github-metadata
- jekyll-paginate
- jekyll-seo-tag
- jekyll-remote-theme
- jemoji
- htmlcompressor
- htmlbeautifier
# - jekyll-toc
collections:
projects:
output: true
defaults:
- scope:
path: ""
type: "posts"
values:
layout: "post"
- scope:
path: ""
values:
layout: "default"
#include:
# - assets/media/_icons
# - assets/media/_nathan
# Exclude from processing. The following items will not be processed, by default.
# Any item listed under the `exclude:` key here will be automatically added to
# the internal "default list".
# Excluded items can be processed by explicitly listing the directories or
# their entries' file path in the `include:` list.
exclude:
- .sass-cache/
- .jekyll-cache/
- gemfiles/
- Gemfile
- Gemfile.lock
- node_modules/
- vendor/bundle/
- vendor/cache/
- vendor/gems/
- vendor/ruby/
- archive
gemfile
Installation of bundled Jekyll plugins coded in Ruby
# frozen_string_literal: true
source "https://rubygems.org"
gem "bundler"
group :jekyll_plugins do
gem 'wdm', '>= 0.1.0' if Gem.win_platform?
gem "jekyll"
gem 'jekyll-contentblocks'
gem 'jekyll-archives'
gem 'jekyll-sitemap'
gem 'jekyll-feed'
gem 'jekyll-github-metadata'
gem 'jekyll-paginate'
gem 'jekyll-seo-tag'
gem 'jekyll-remote-theme'
gem 'htmlcompressor'
gem 'htmlbeautifier'
gem "webrick"
gem 'jemoji'
# gem 'jekyll-toc'
end
gem "github-pages", "~> 228", require: false
# gem "rails"
gem "minima", "~> 2.5"
gem "rouge", "~> 3.26"
deployment
name: Build and Deploy Jekyll Site
on:
push:
branches:
- main # or your default branch
permissions: # ✅ Explicitly grant write access
contents: write
pages: write
id-token: write
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Checkout repository
uses: actions/checkout@v2
- name: Set up Ruby
uses: ruby/setup-ruby@v1
with:
ruby-version: '3.2' # specify your Ruby version
- name: Install dependencies
run: |
gem install bundler
bundle install
- name: Build the Jekyll site
run: |
bundle exec jekyll build
- name: Deploy to GitHub Pages
uses: peaceiris/actions-gh-pages@v3
with:
github_token: $
publish_dir: ./_site
Build Log
4-29-25: Cool randomized gifs
4-12-25: Added logo to favicon and navbar
3-8-25: Added gradient background to front page
3-6-25: Colorful markdown formatting
2-29-25: Contact page
2-25-25: Project sorting/display structuring
References
Inspiration
“Complete Responsive Web Design Tutorial - Minimal Portfolio Website” by Codegrid
“Full Screen Overlay Menu (SVG Path Animation) Using HTML, CSS & GSAP” - Inspired By Niccolò Miranda
“Swiss web design: simple, but it works. Here’s why” by Phoebe Yu
Cameronsworld
restorativland
Sadgrl webring
ZJ neocities
Assets https://geocities.restorativland.org/ https://cyber.dabamos.de/ https://gifcities.org/
Learning Resources https://jekyllrb.com/docs/ https://sass-lang.com/documentation/at-rules/import/ w3schools